Overview
The purpose of the website is to showcase the life and work of Frida Kahlo. The main goal is to be informative, impactful and inspiring, calling the attention of the visitor with images, quotes, and other multimedia content that connects directly with the artist.



Research
The design and topics were decided from analysing the research on other artist's biographic websites,
other Frida Kahlo's websites, and modern websites which show recent layouts.
The website's audience are Frida Kahlo's fans, Art students, and self-taught painters.
Users would visit the website to get information about Frida Kahlo's life and to get inspiration from
her work. This website can serve as a good starting point for academic research or for information
about recent events involving the work of the artist.
Refinement
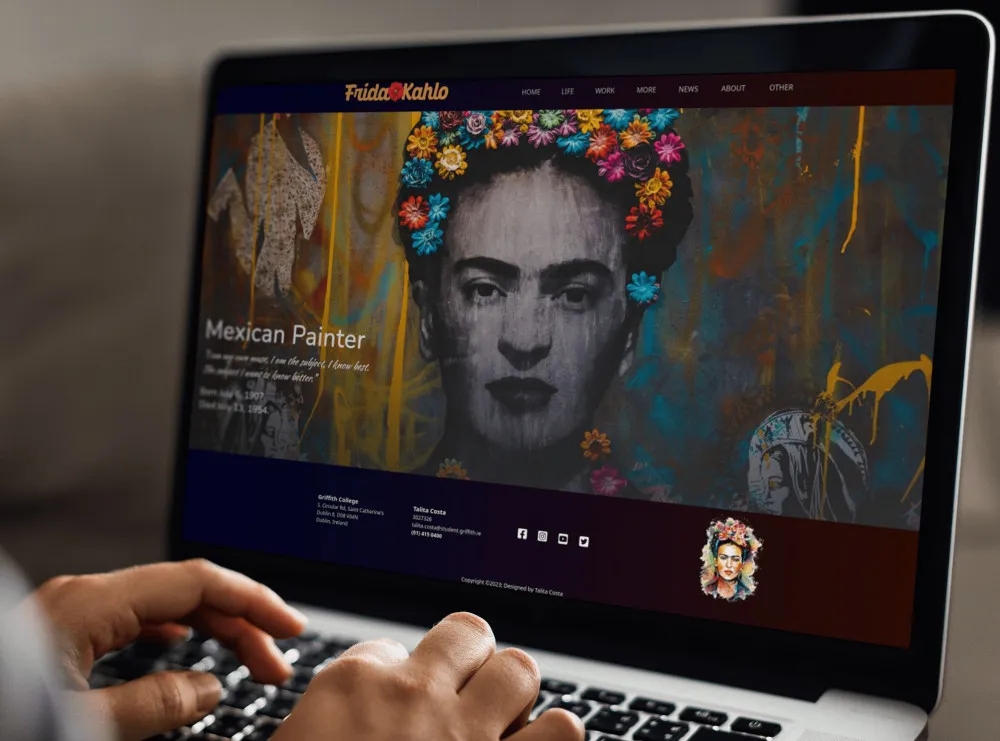
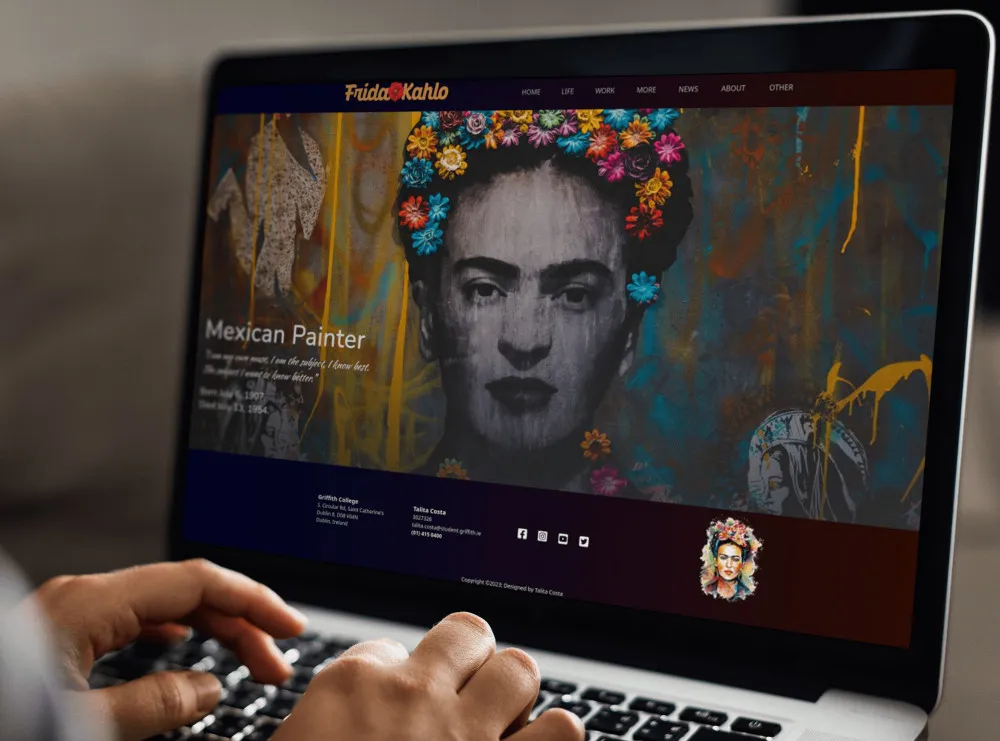
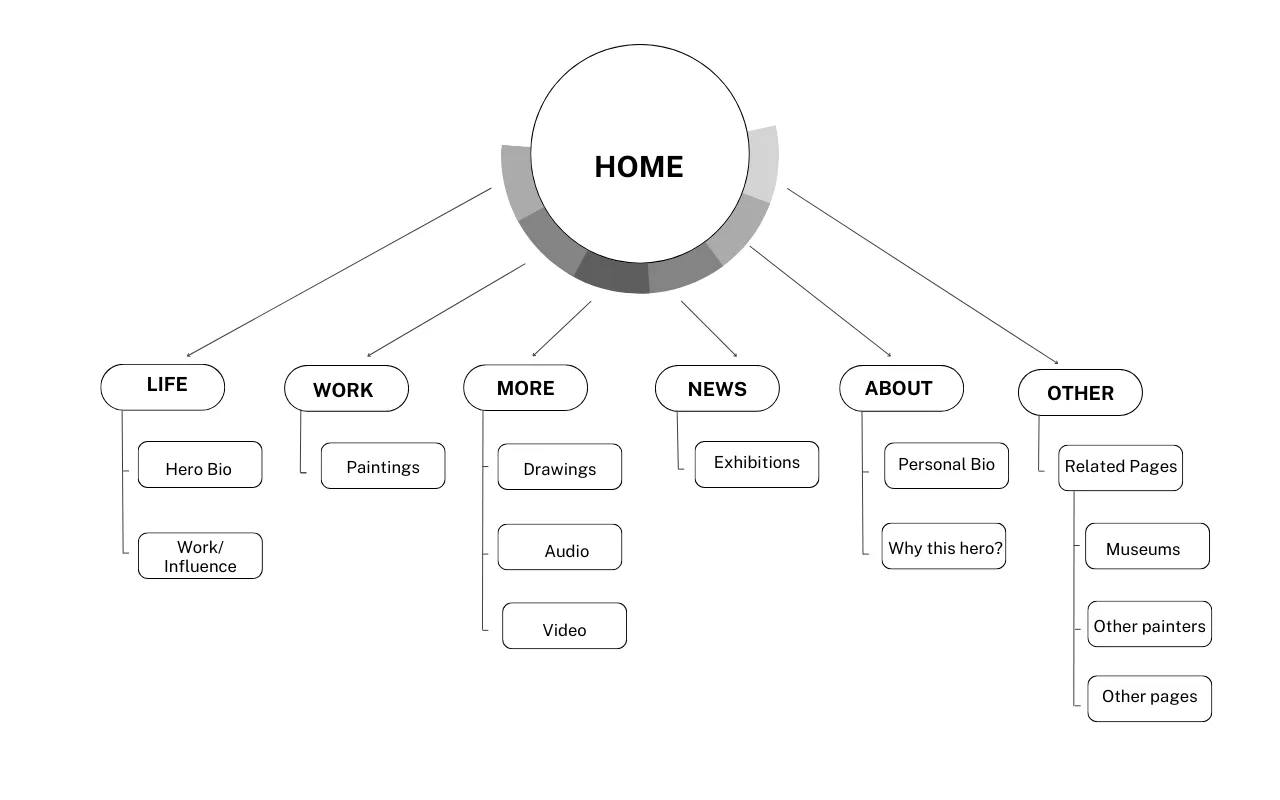
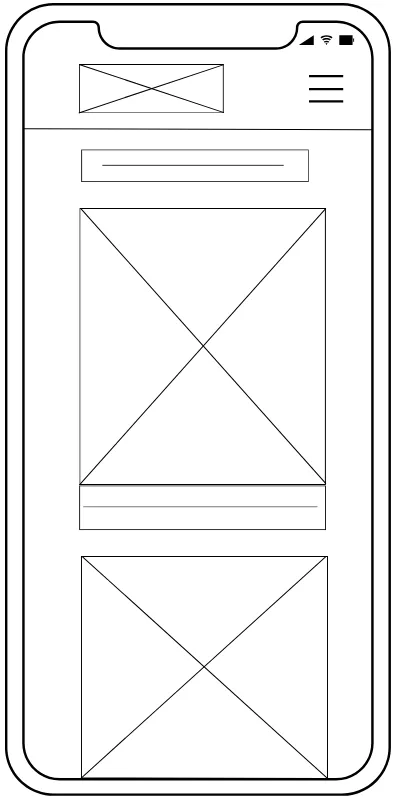
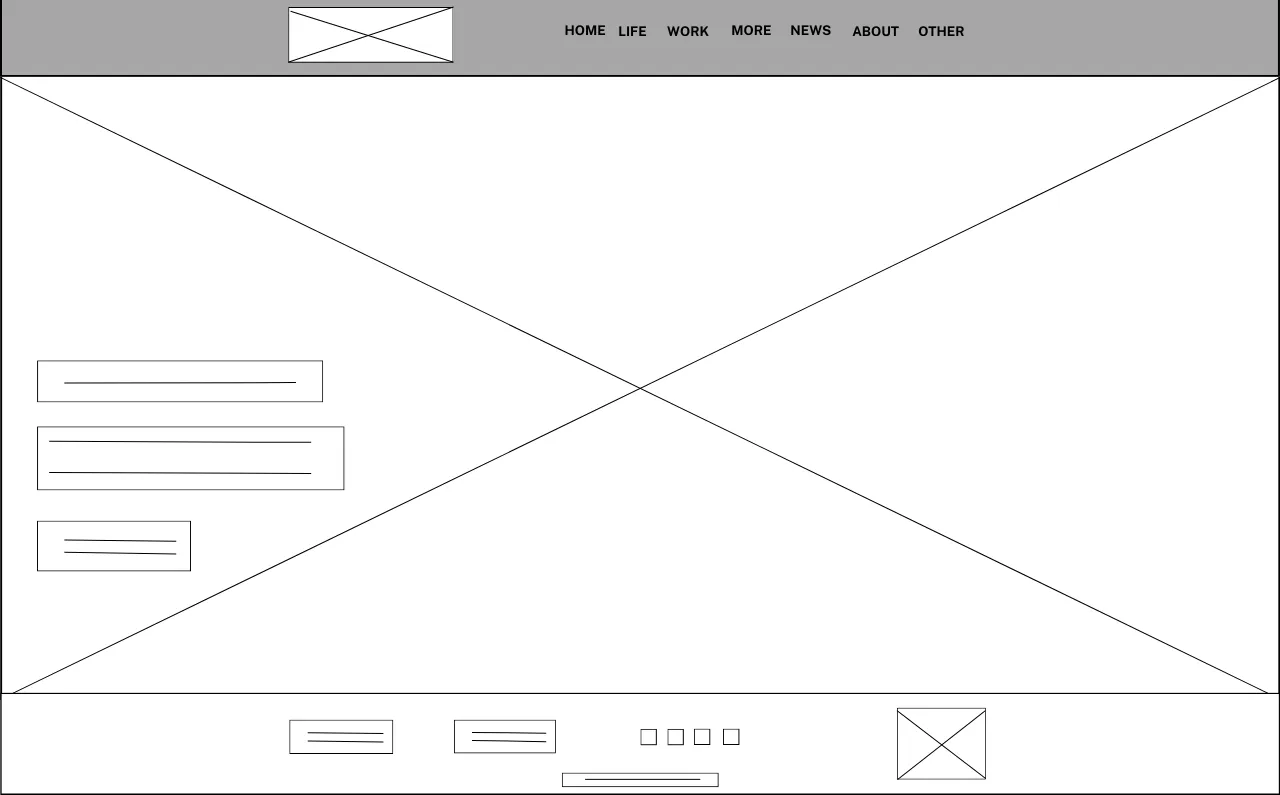
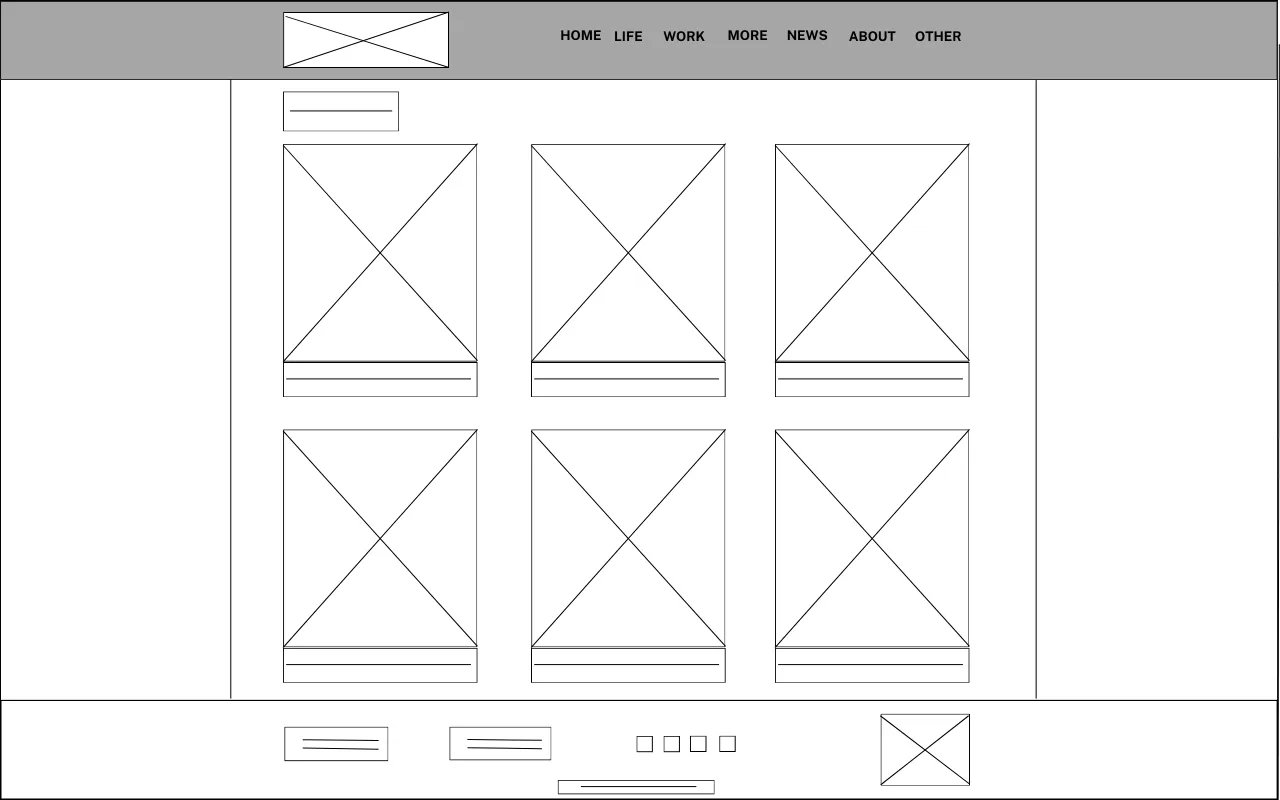
After the research, the site-map was created. Each page with topics was defined and I discovered that there is no common layout for biography websites, so I decided to keep a simple, modern layout - menu at the top, hero - like home page, with a centered content layout for the other pages. During the refinement stages, I have gone through a few iterations of wireframes.




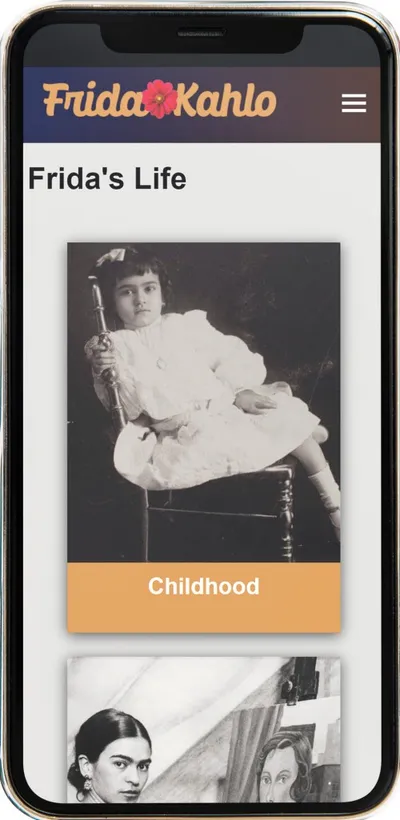
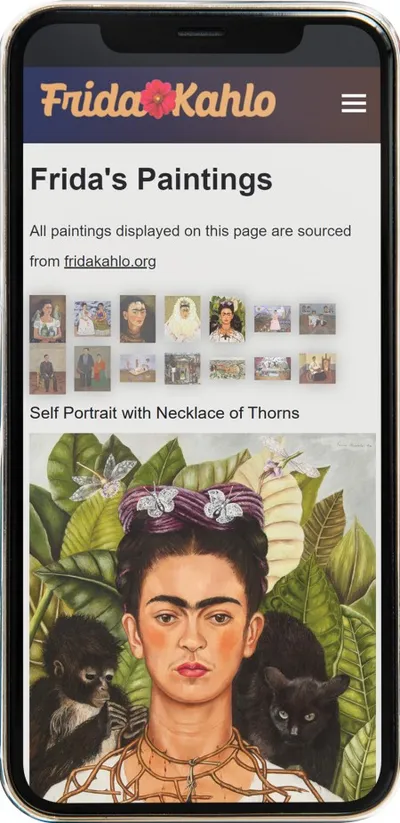
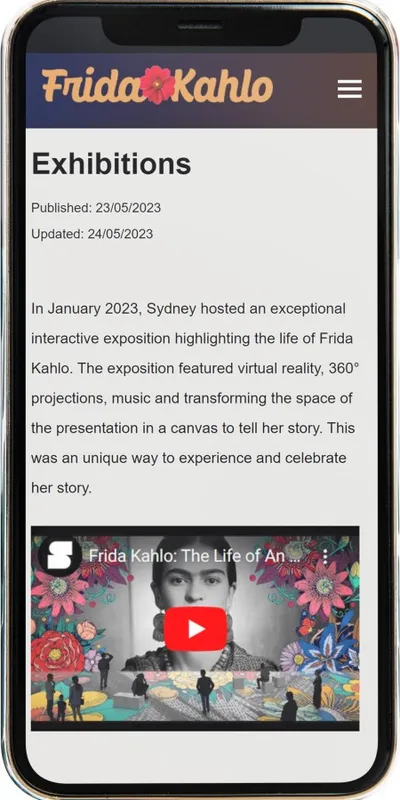
Finished Website
The website can be accessed from any computer or smartphone with an internet connection. Users will be able to receive information about the artist and her work, and follow the source links for more in-depth information.

Reflections
In the building process I went page by page, starting with the home page. I approached each feature individually and tried to put them together. After finishing each page, I iterated over the HTML and CSS a few times, rewriting them from scratch, and using the previous version as an example to clean them up as much as possible. Keeping track of these aspects of CSS and HTML was a big challenge for me, since it required multiple rewrites of each file, and it would often break.
The design process was a challenge, since the focus of this project was to display knowledge of HTML and CSS first, and the design part was secondary to that.
Next Steps
Going forward, the next steps would be to add a search function to the "news" section, alongside to the blog-style menu since it is treated as the front page of a blog.
It will be added a more complex integration for the gallery, using an advanced javascript gallery, where the image will change when the user clicks on one of the thumbnails.