Redesign
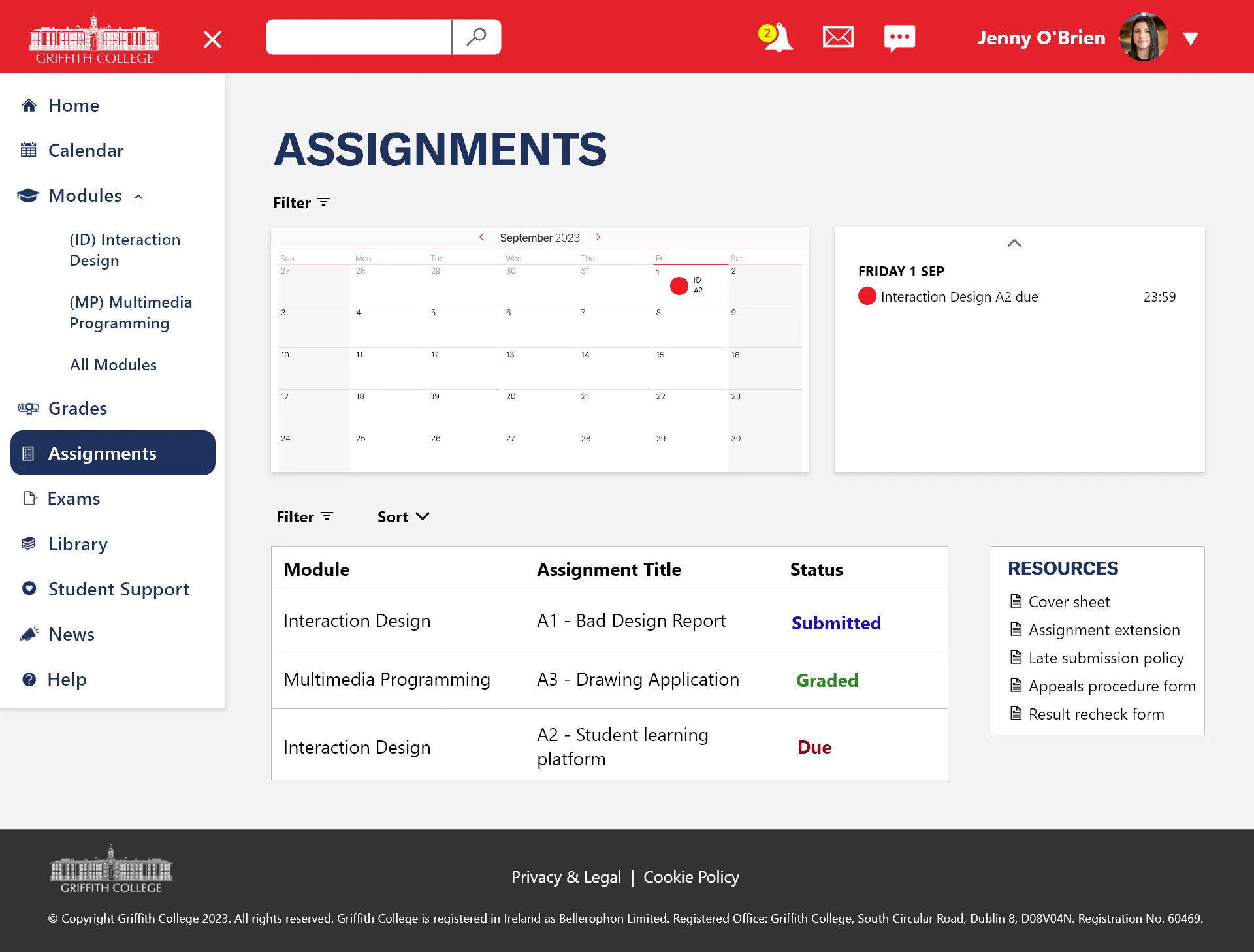
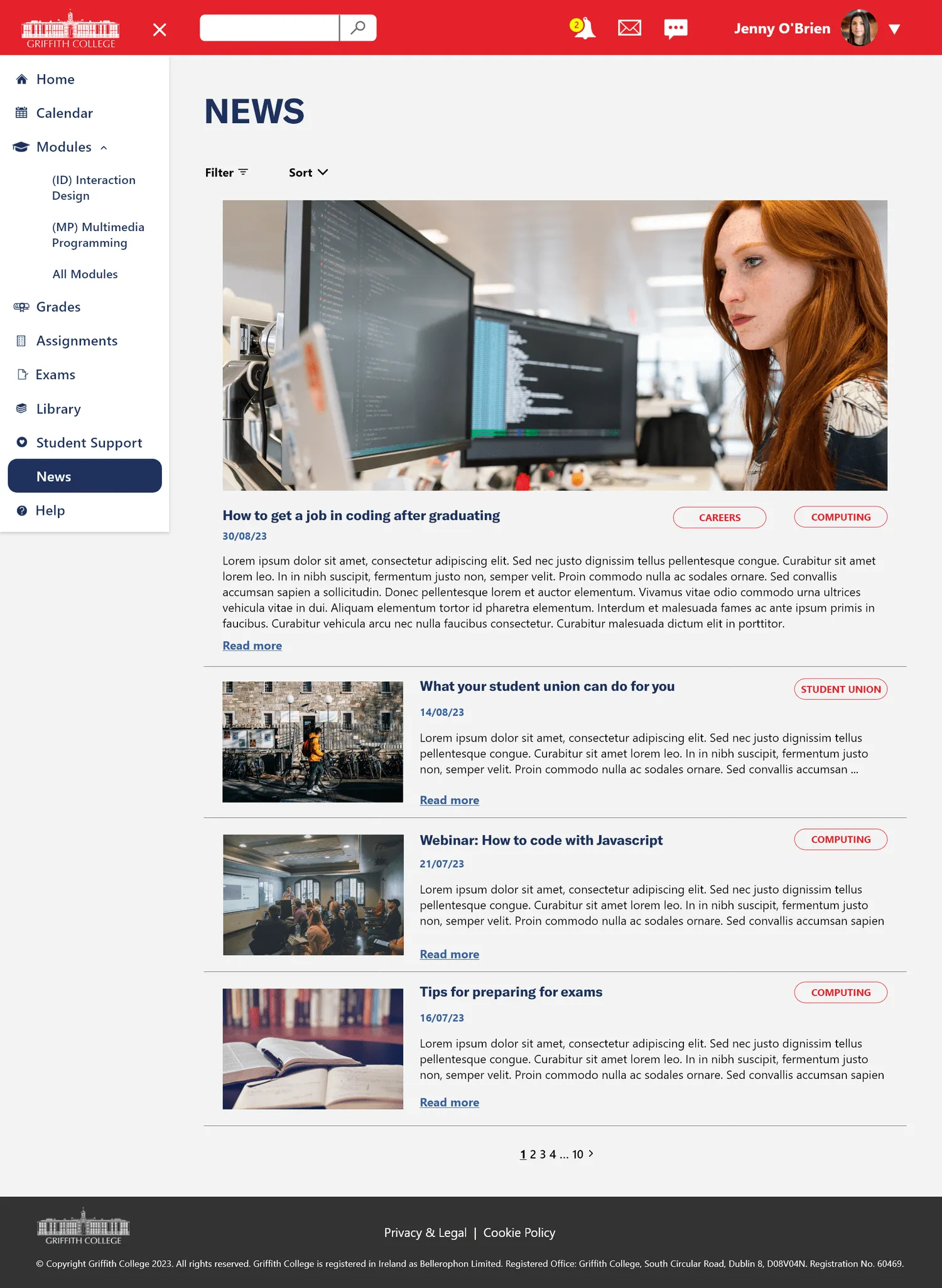
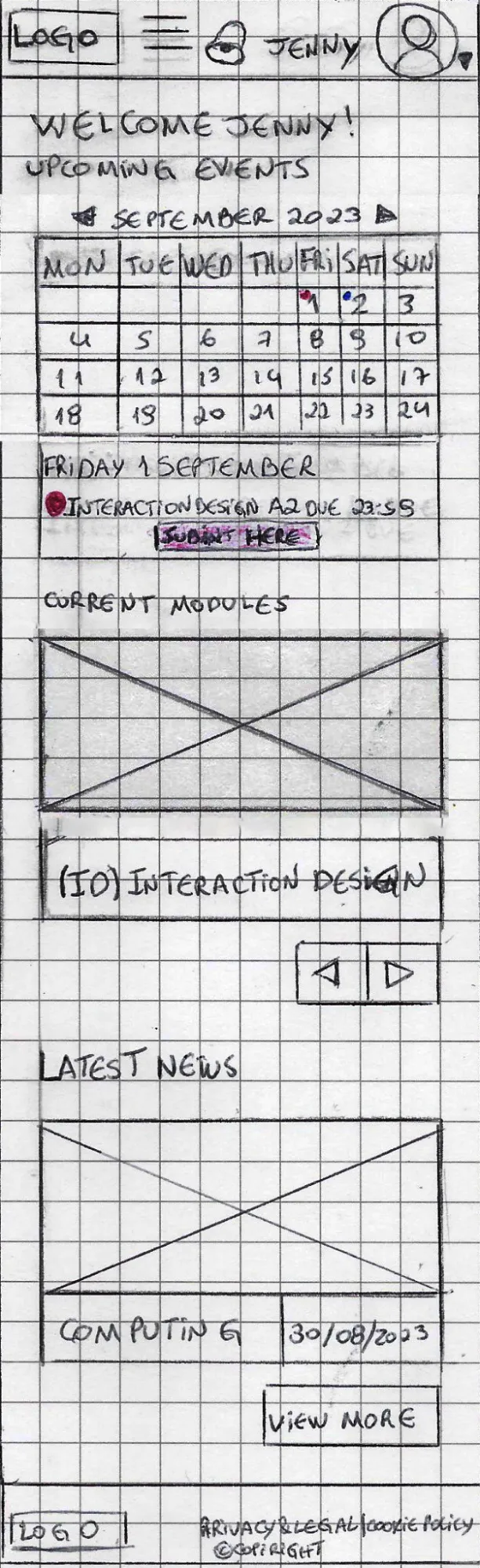
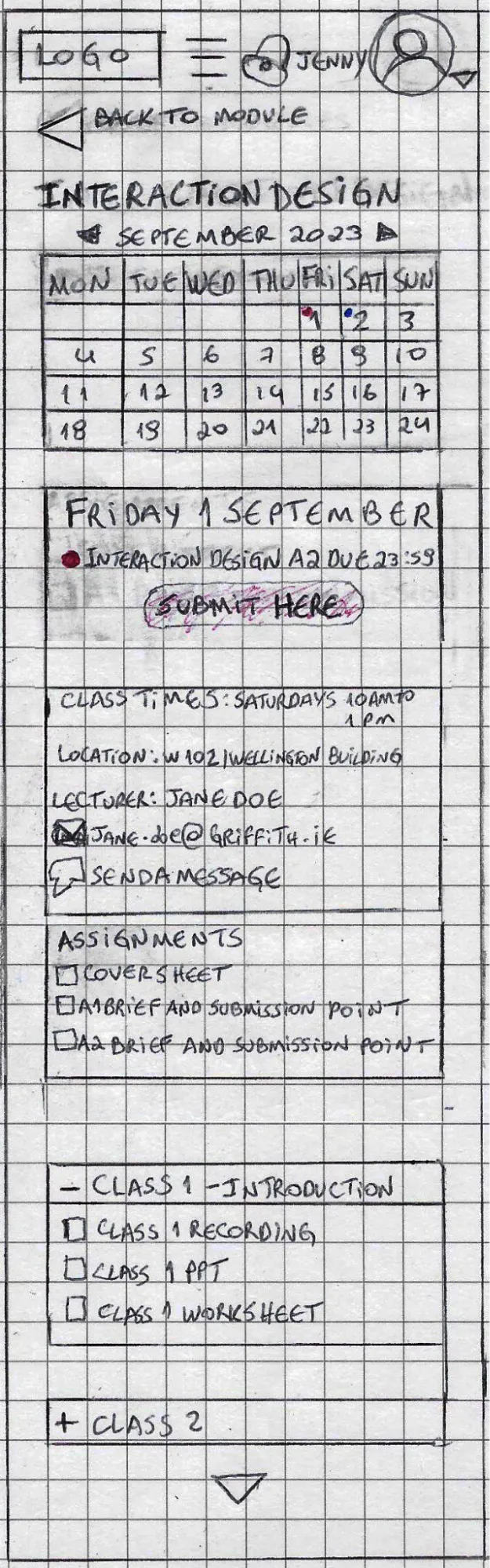
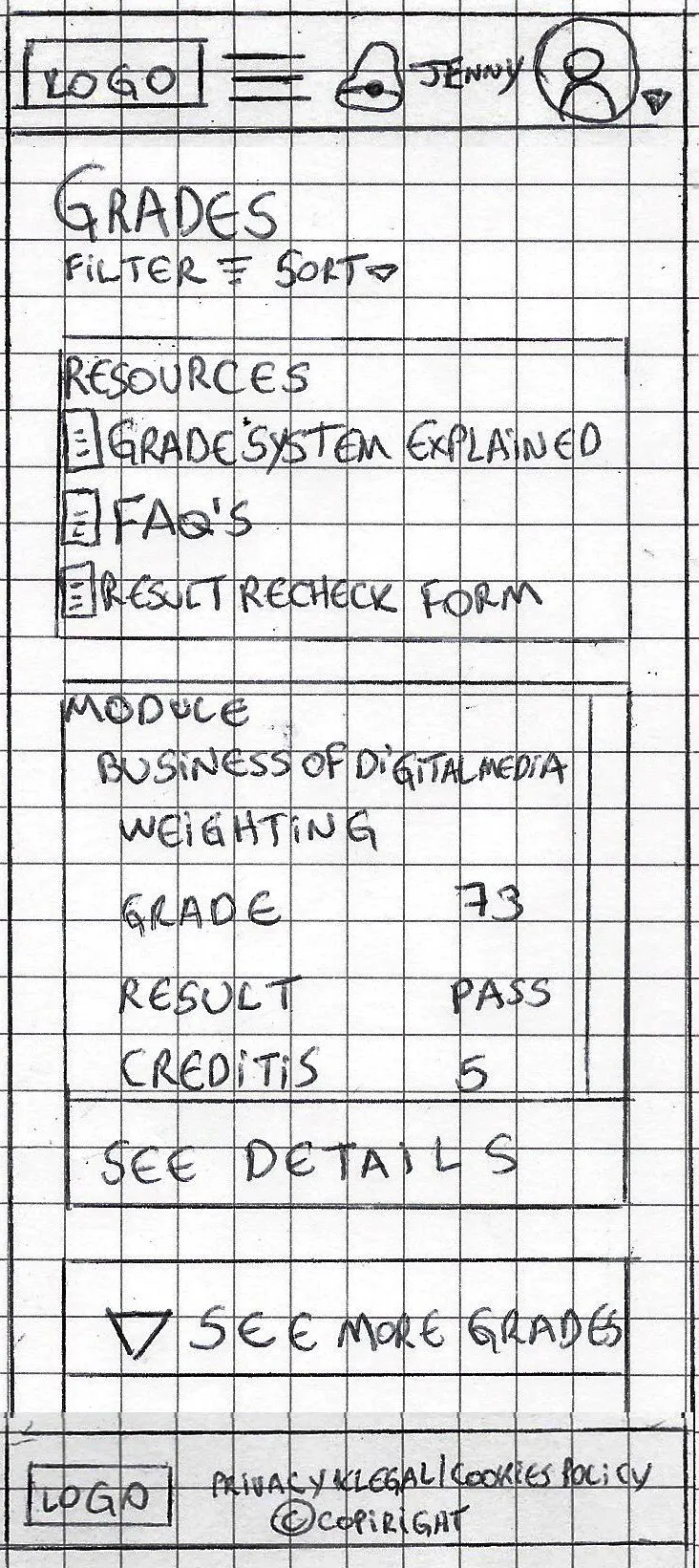
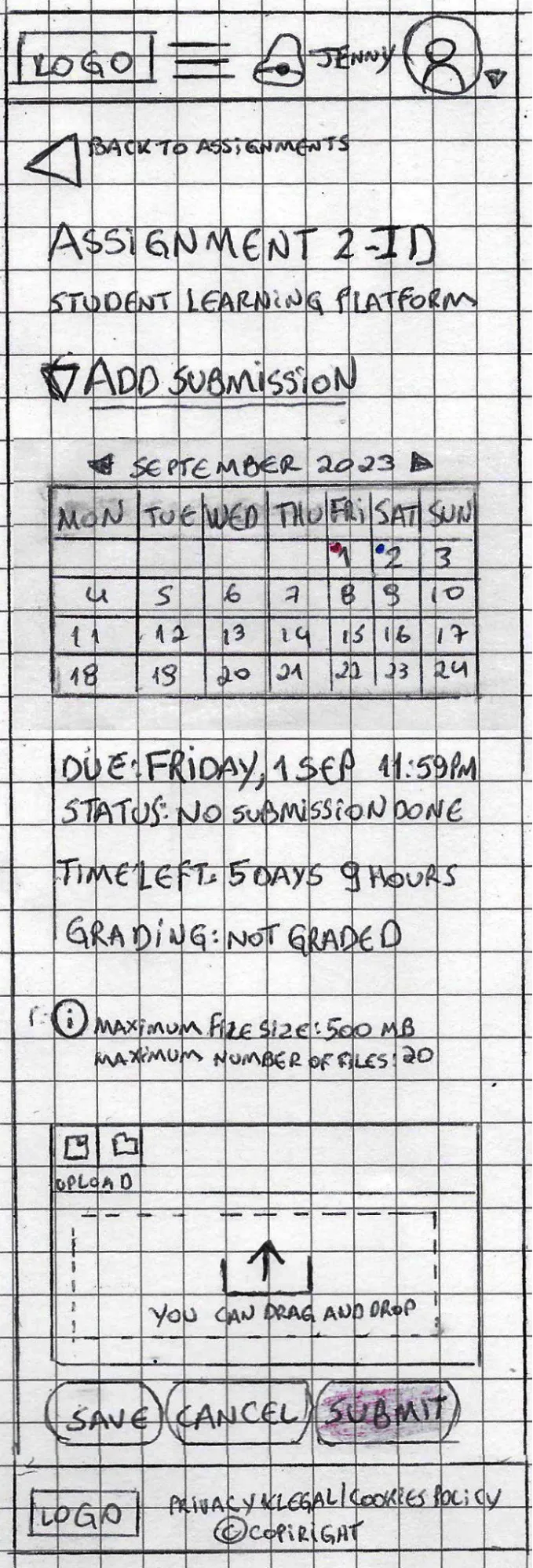
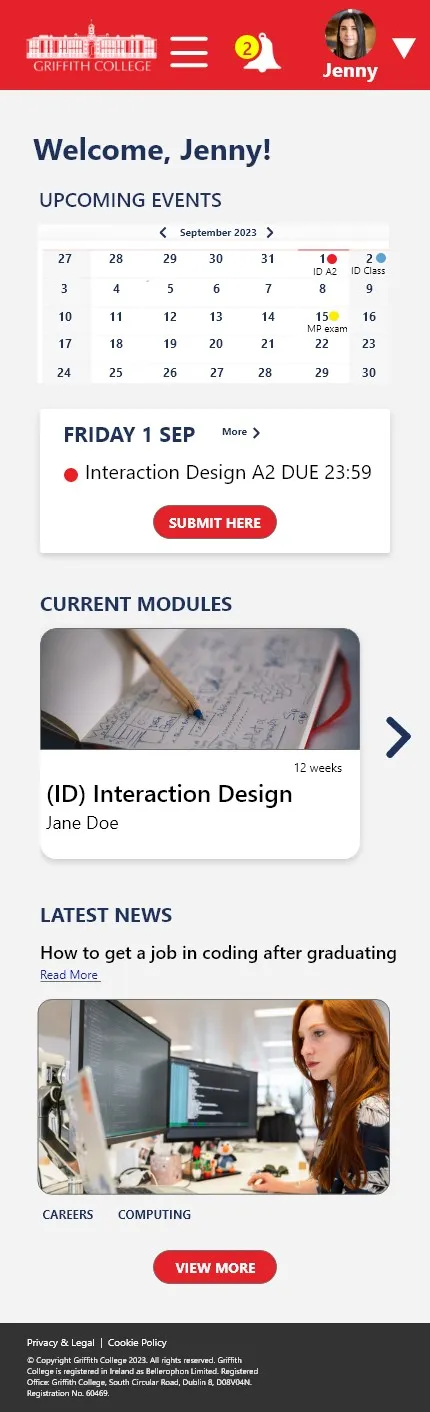
Student Learning Platform

Tools
Contribution
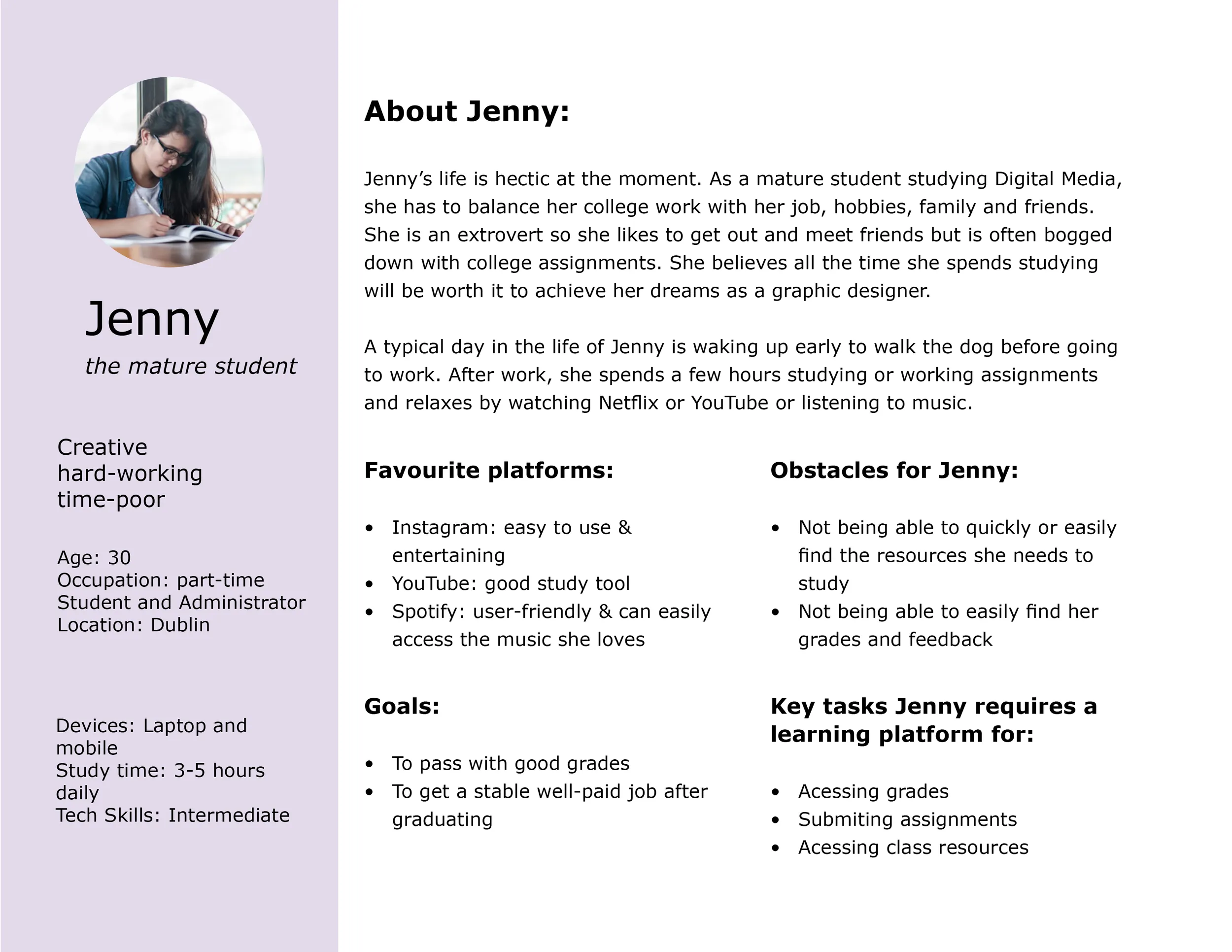
User interviews | User scenarios
Competitor audit | Usability test
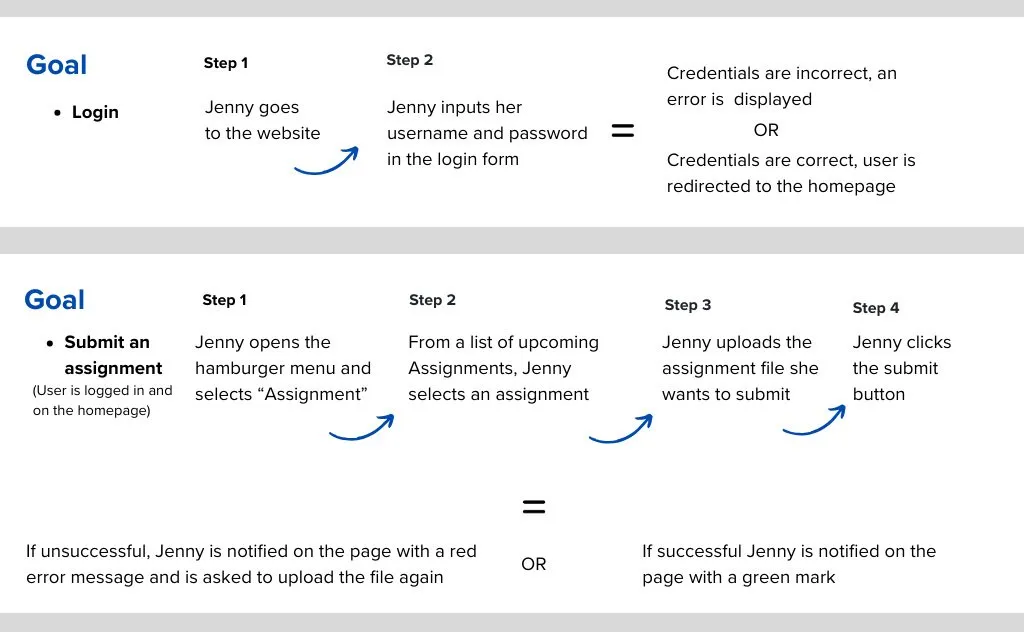
Interaction design | Responsive design
Competitor audit | Usability test
Interaction design | Responsive design
My Role
UX/UI Designer
Overview
Griffith College's Student Learning Platform received poor student feedback on features, usability, and design. This project aims to redesign it to improve student experience and engagement.
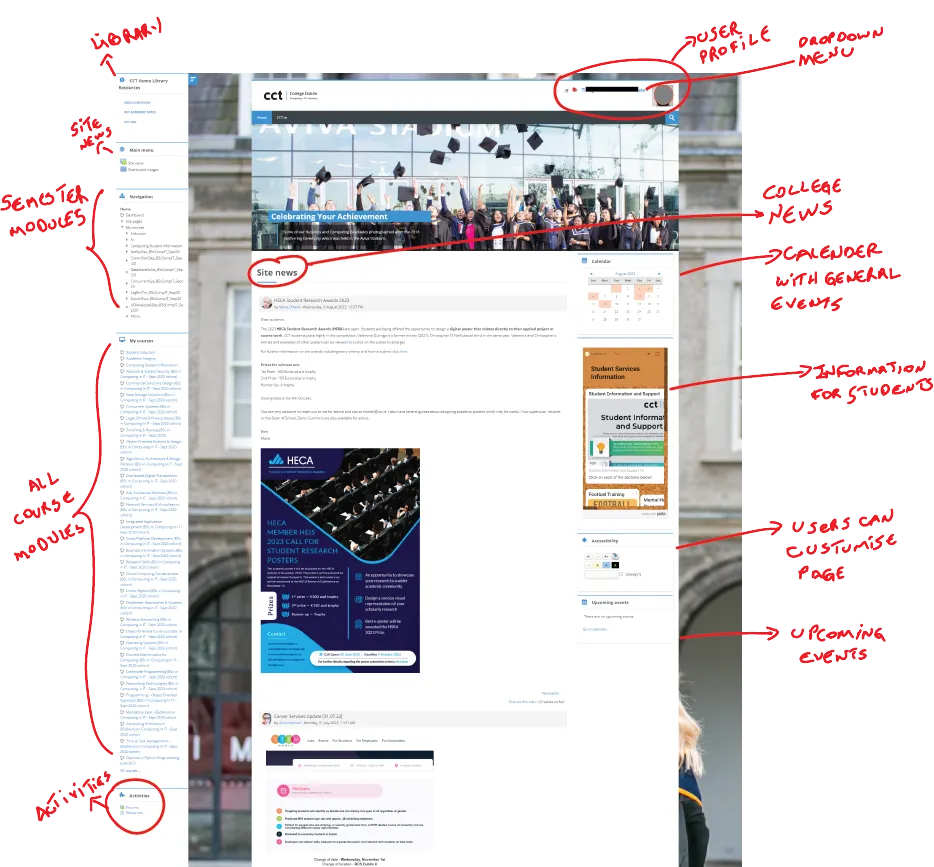
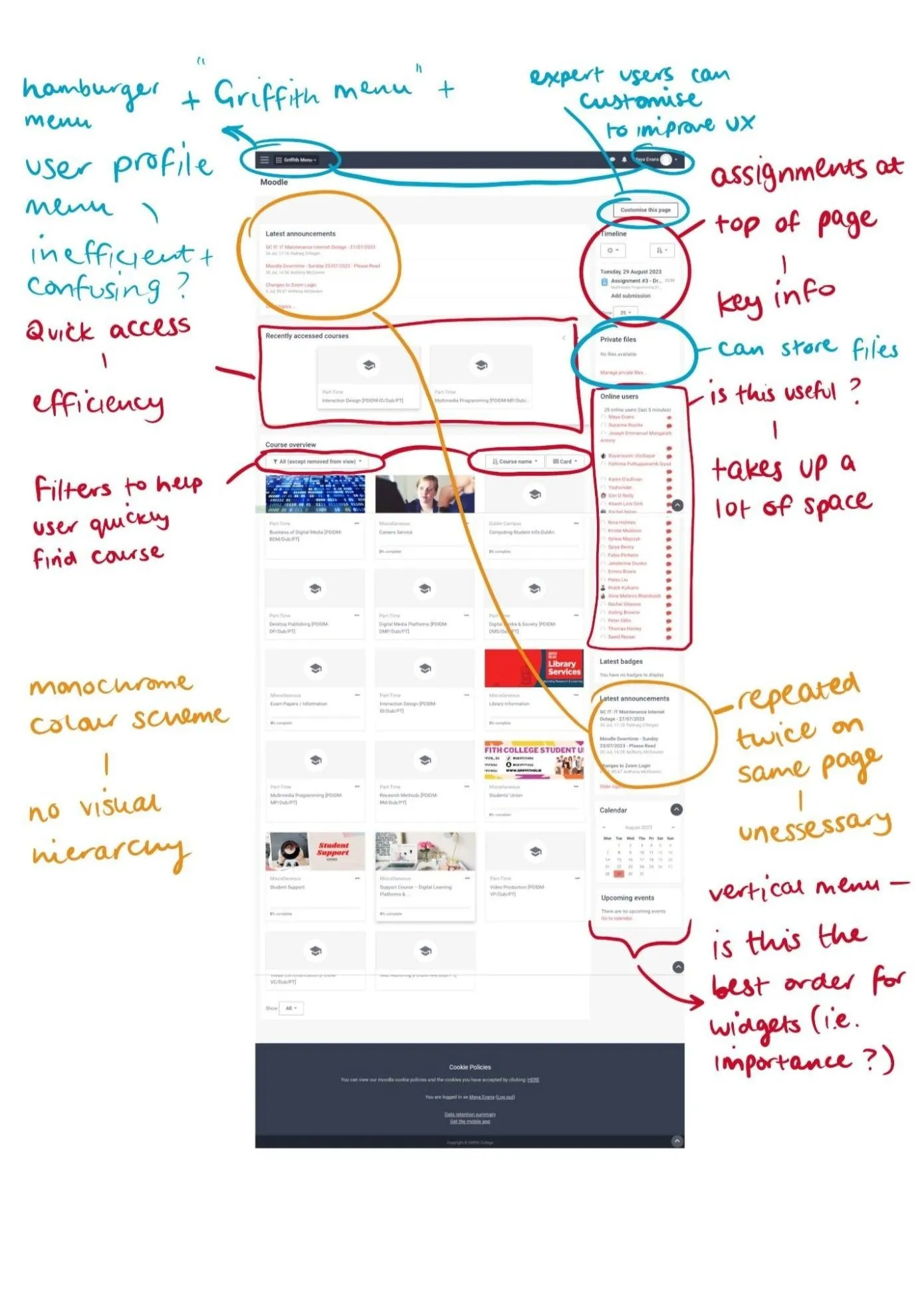
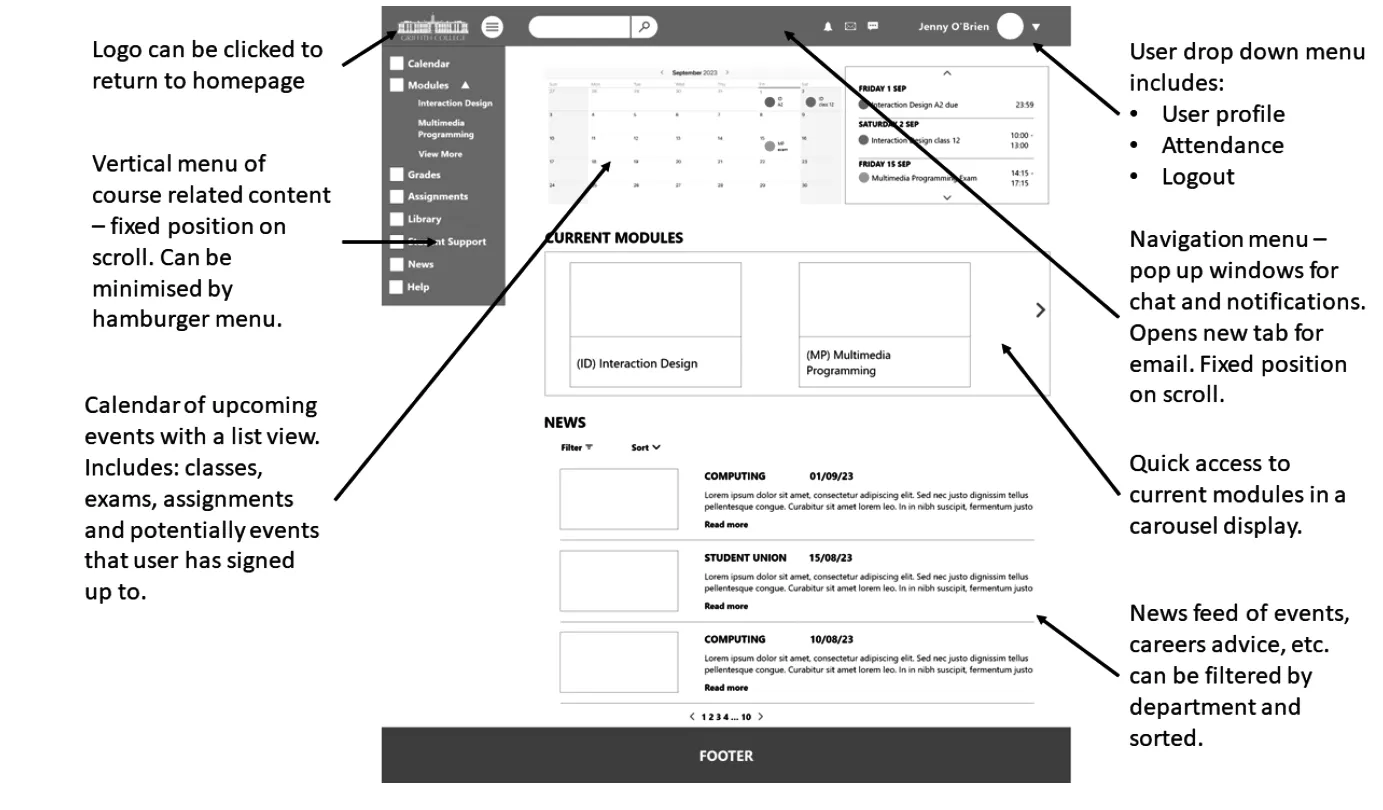
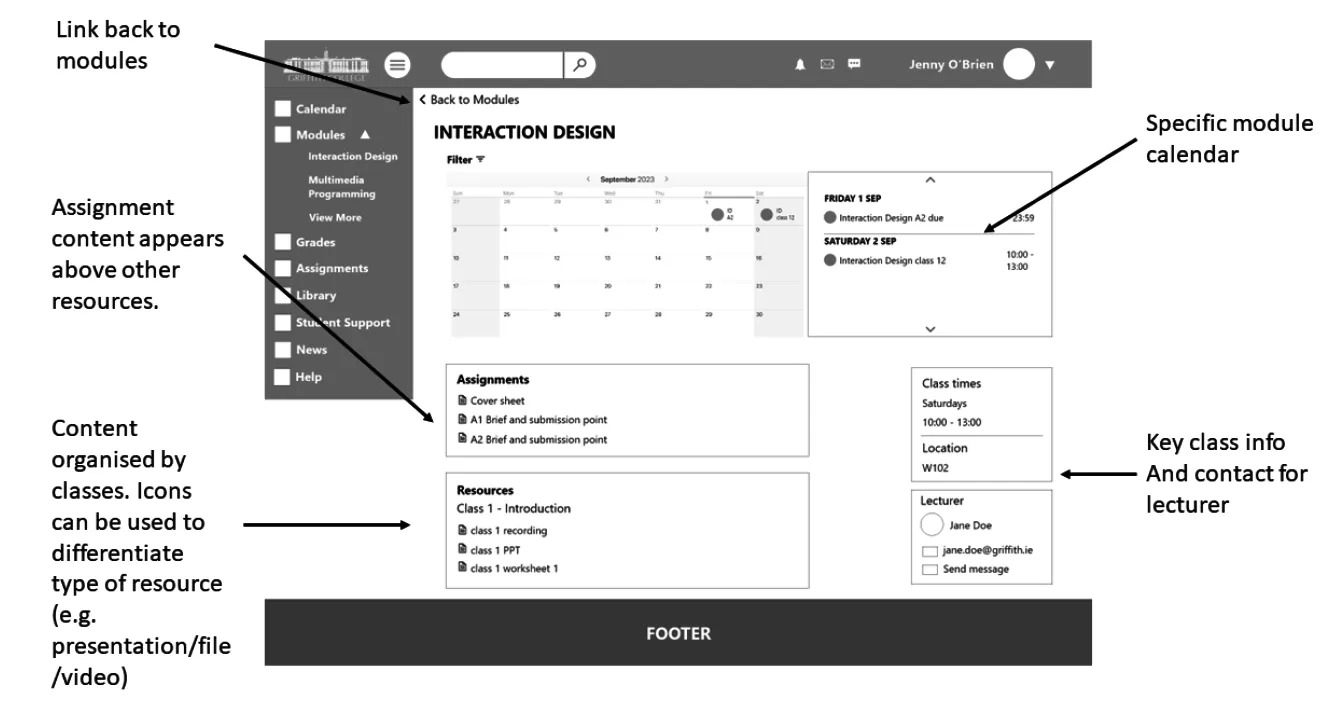
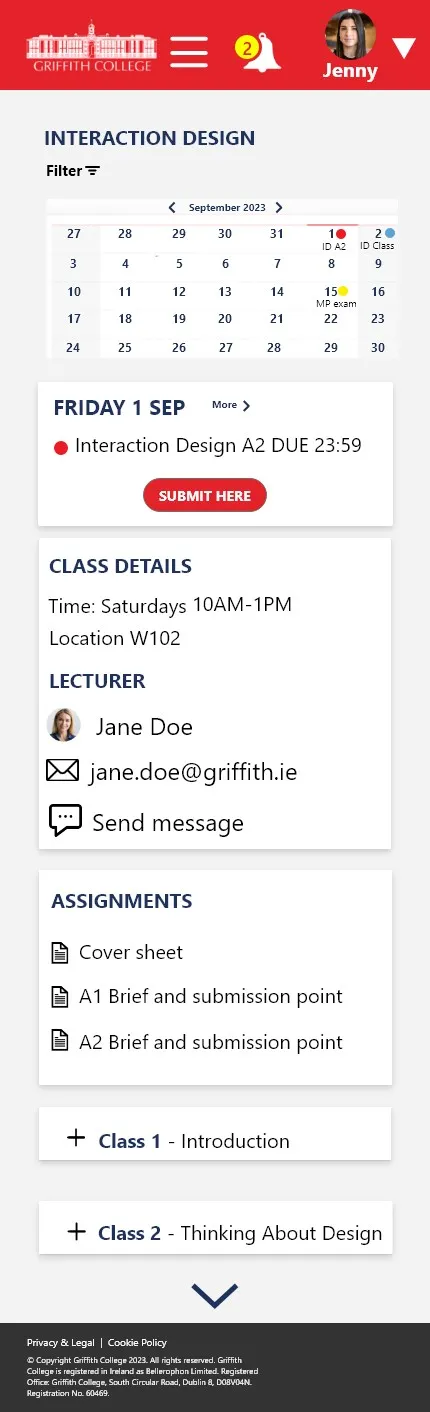
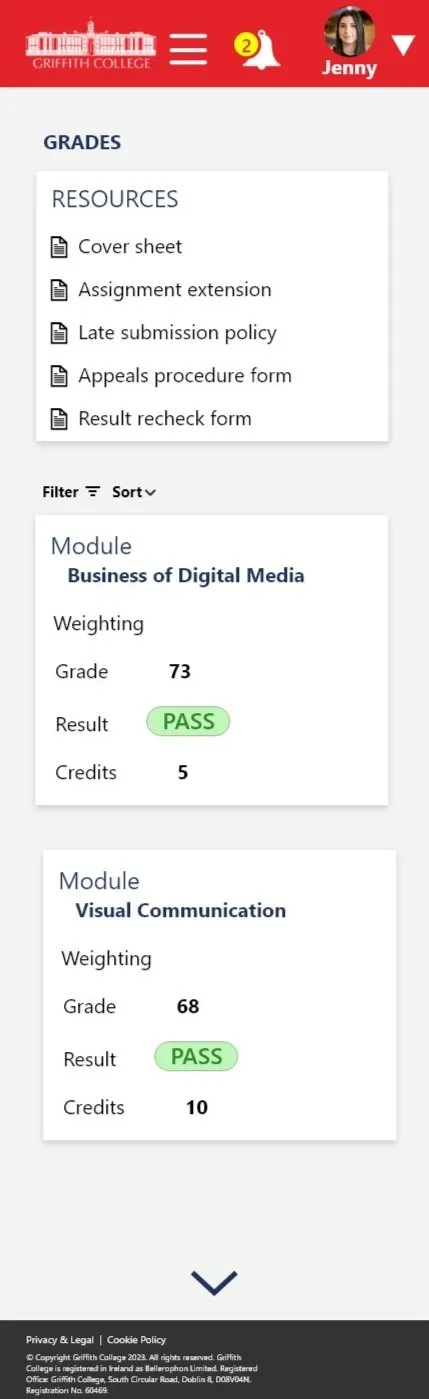
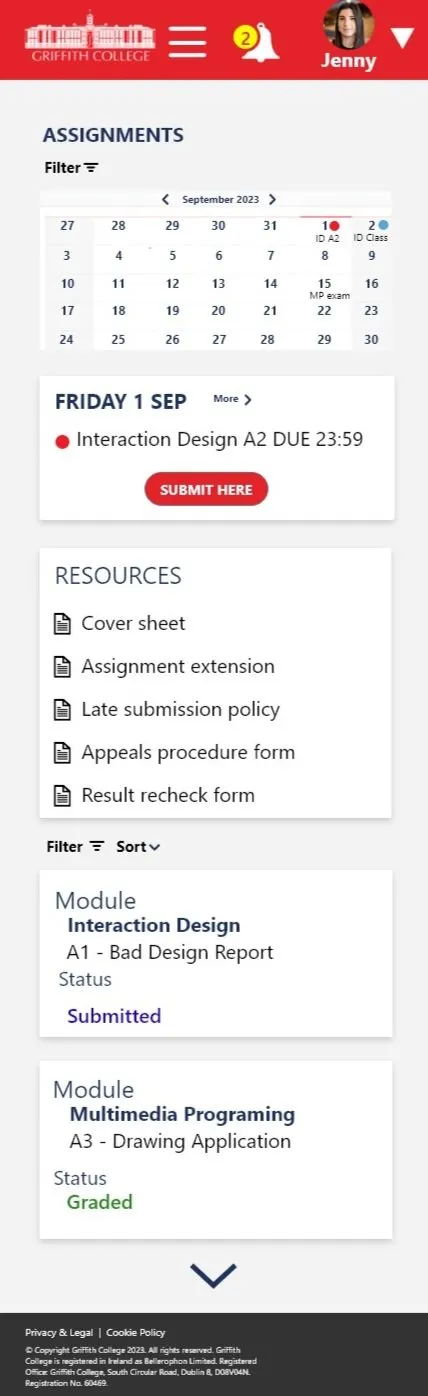
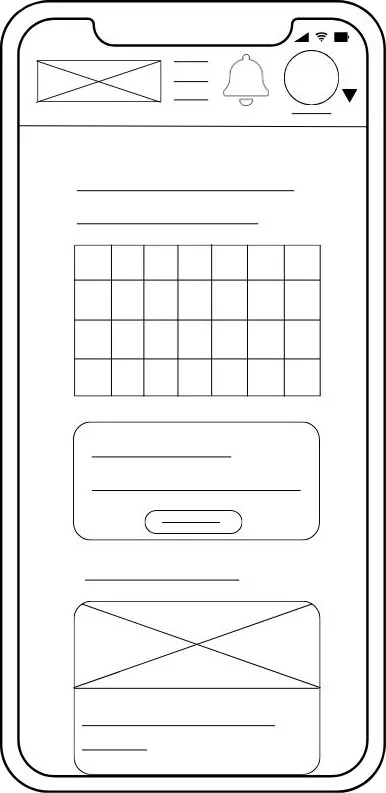
Challenges
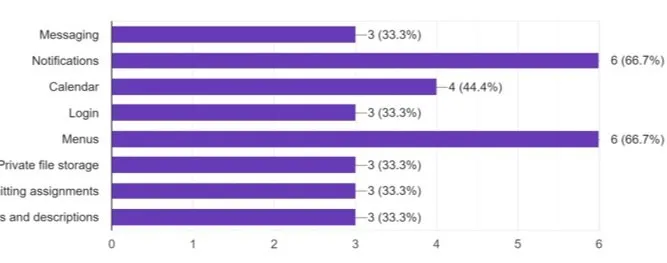
- Large amount of menus
- Sections without standard format
- Colour red conveys errors
- Design is not intuitive
Problem
Griffith College's students are unhappy with the existing learning platform. Griffith College requires a software of easy use that help students to achieve their academic goals.
How might we improve user's interaction with the platform?
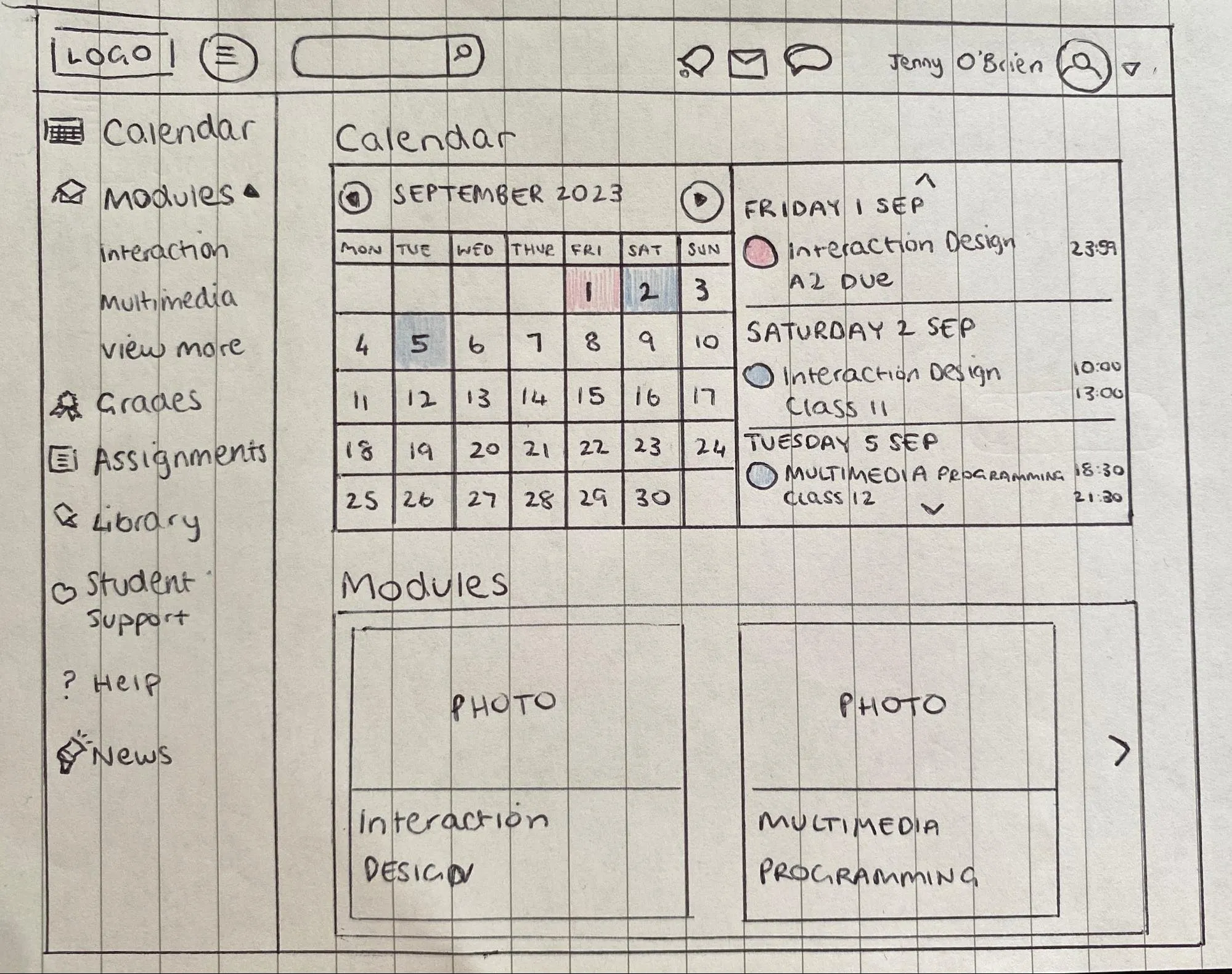
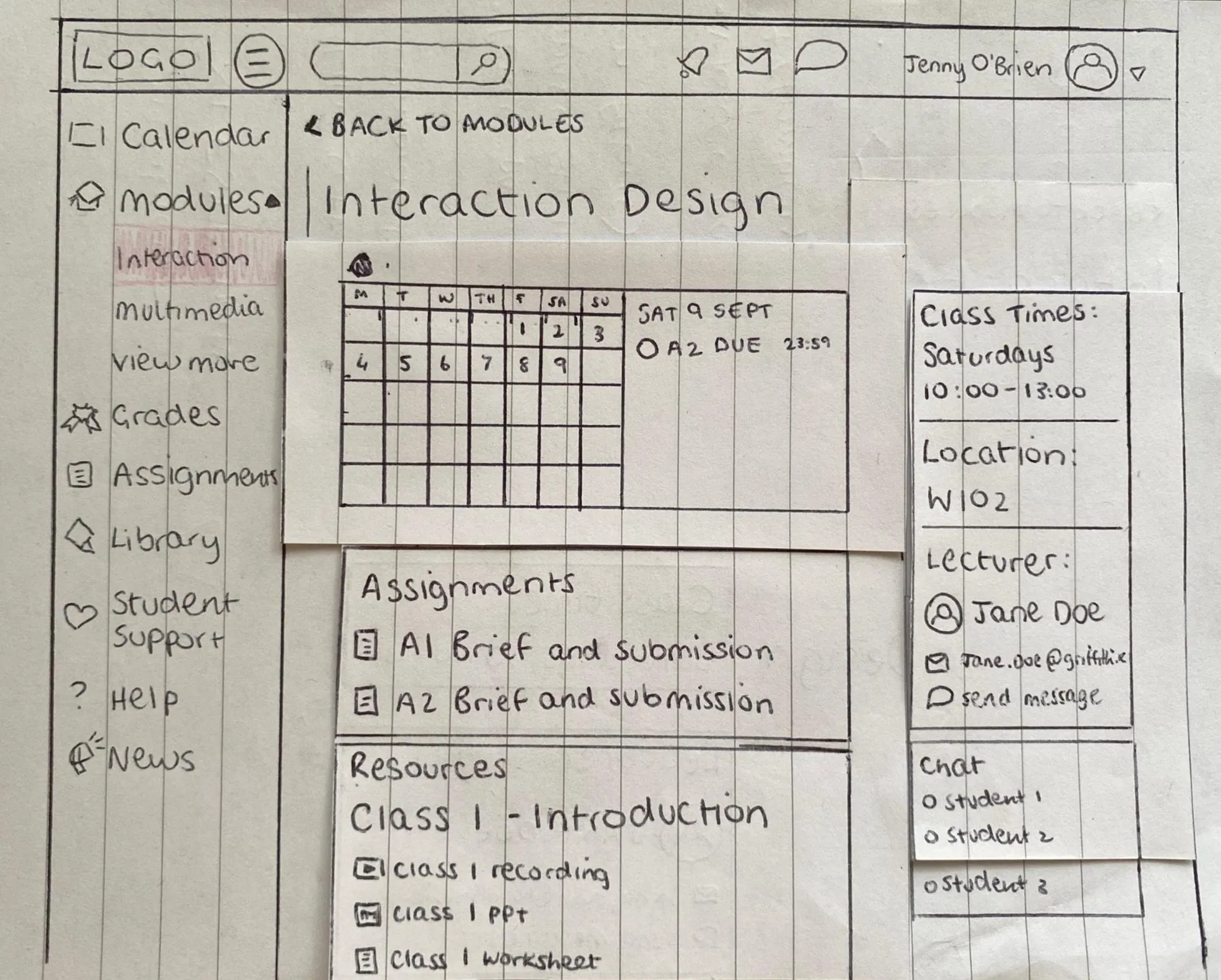
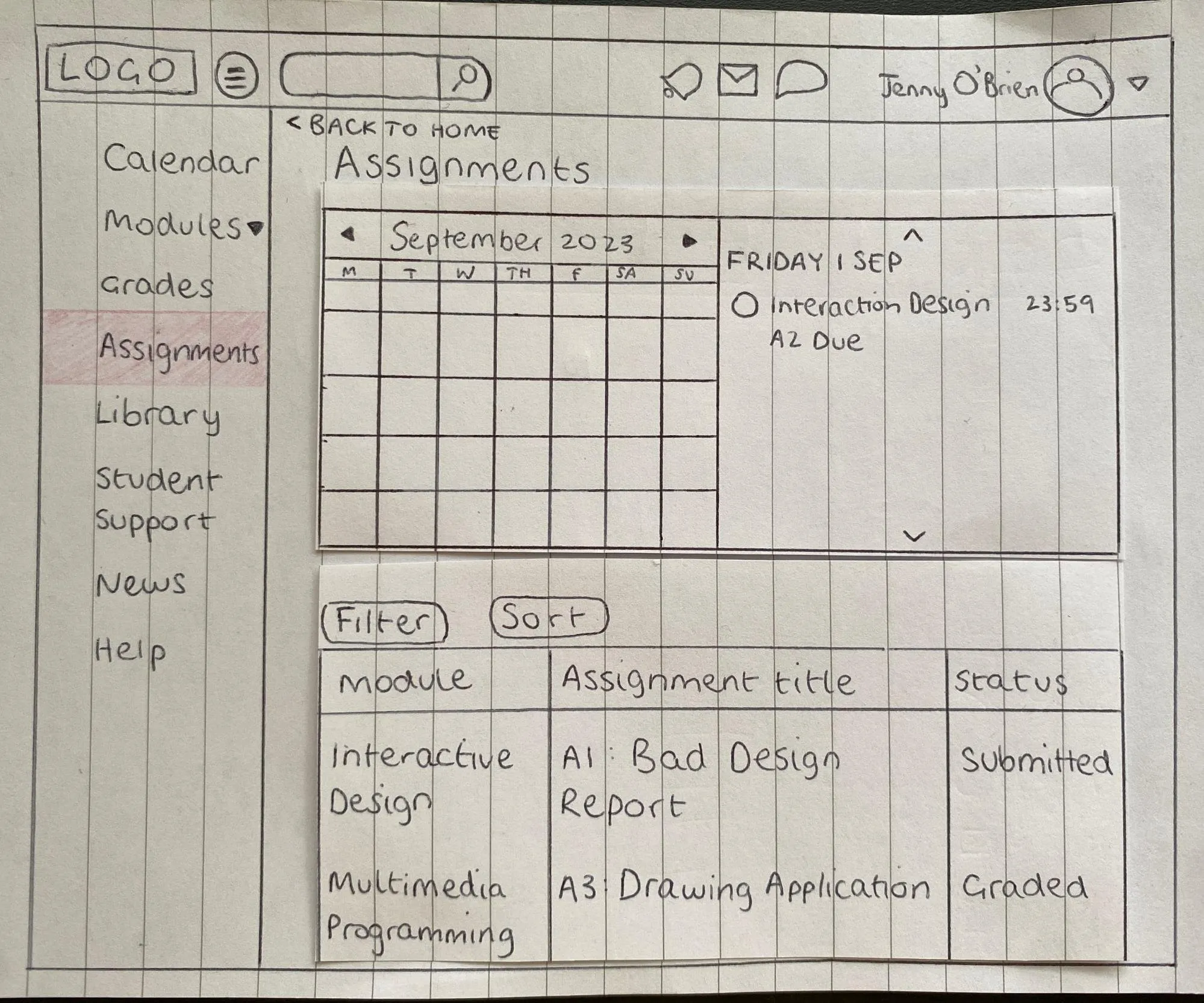
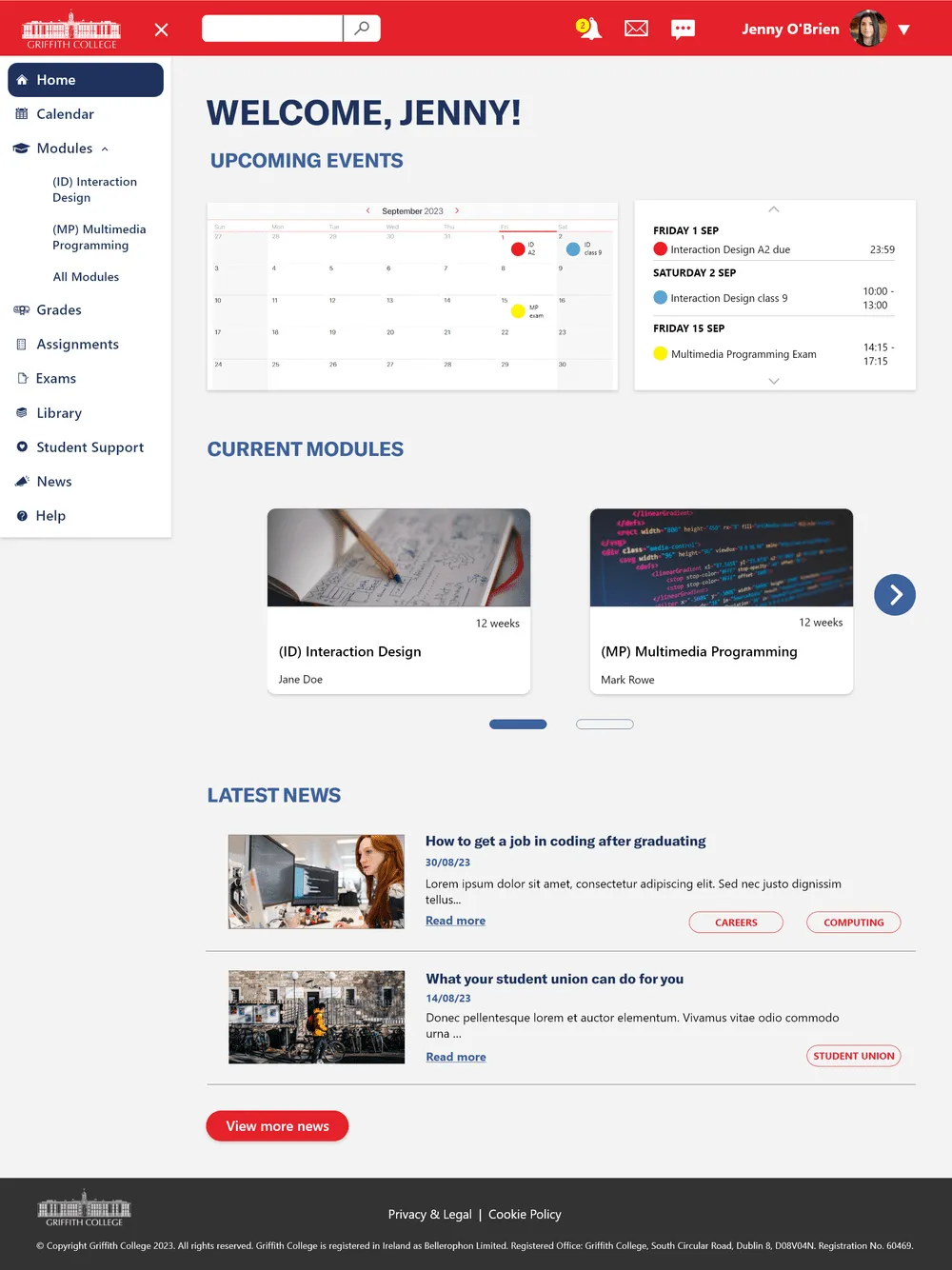
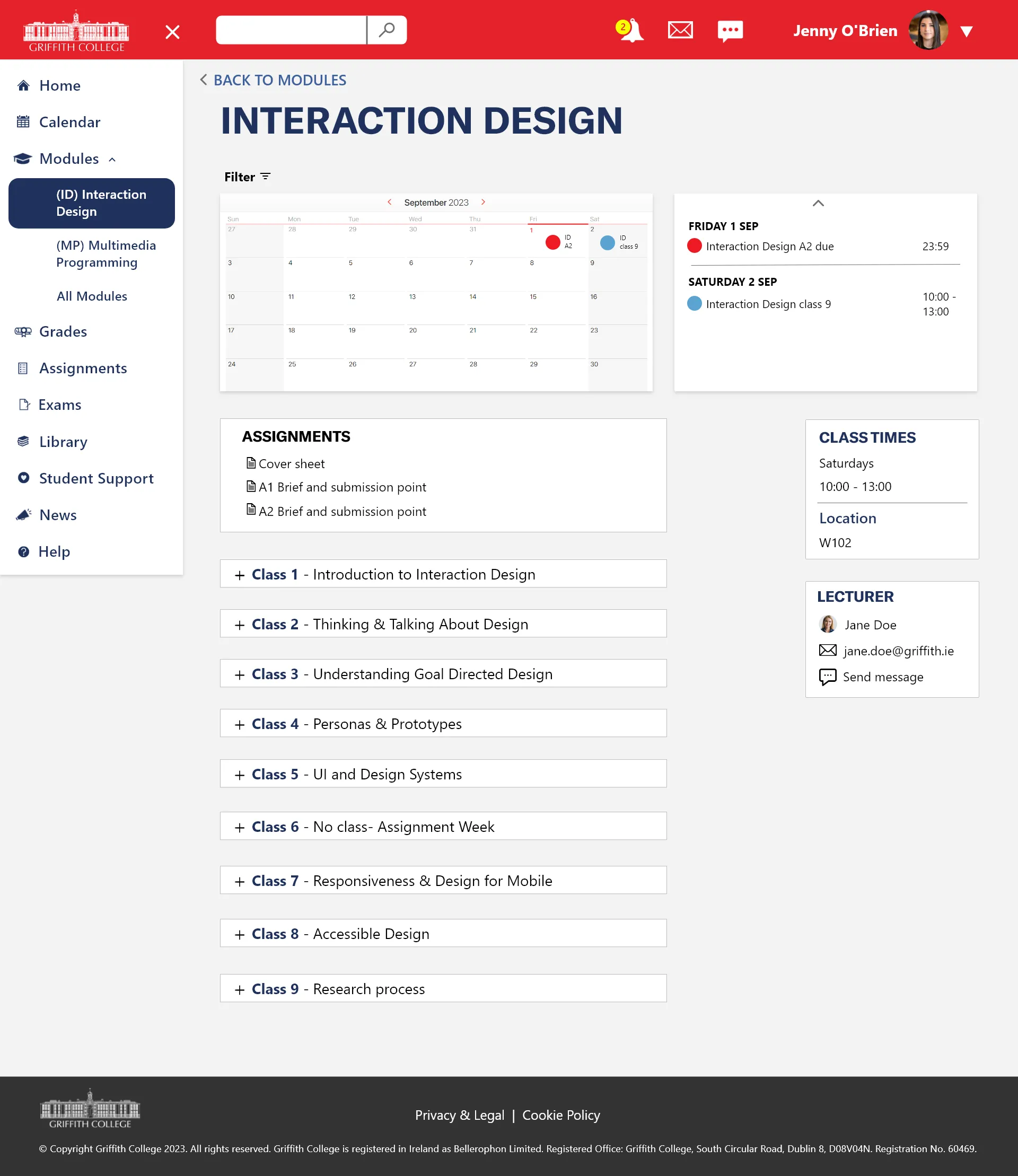
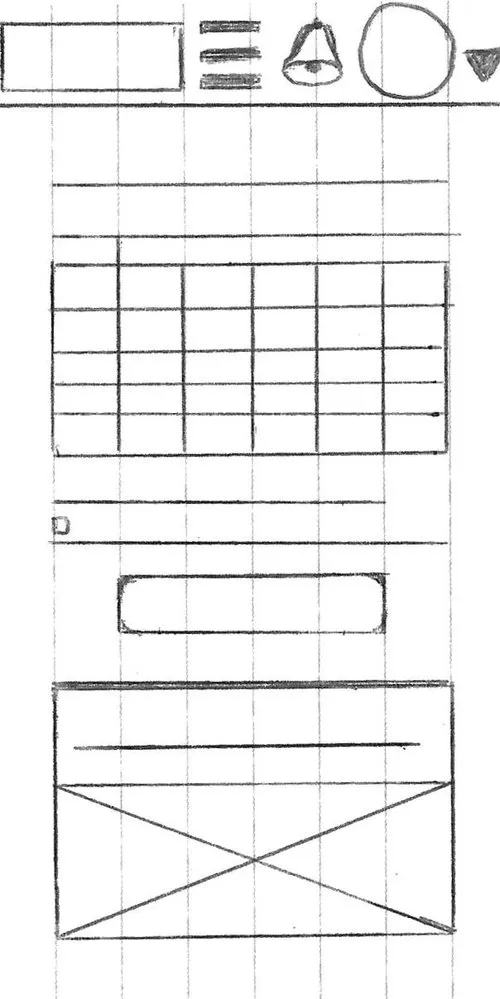
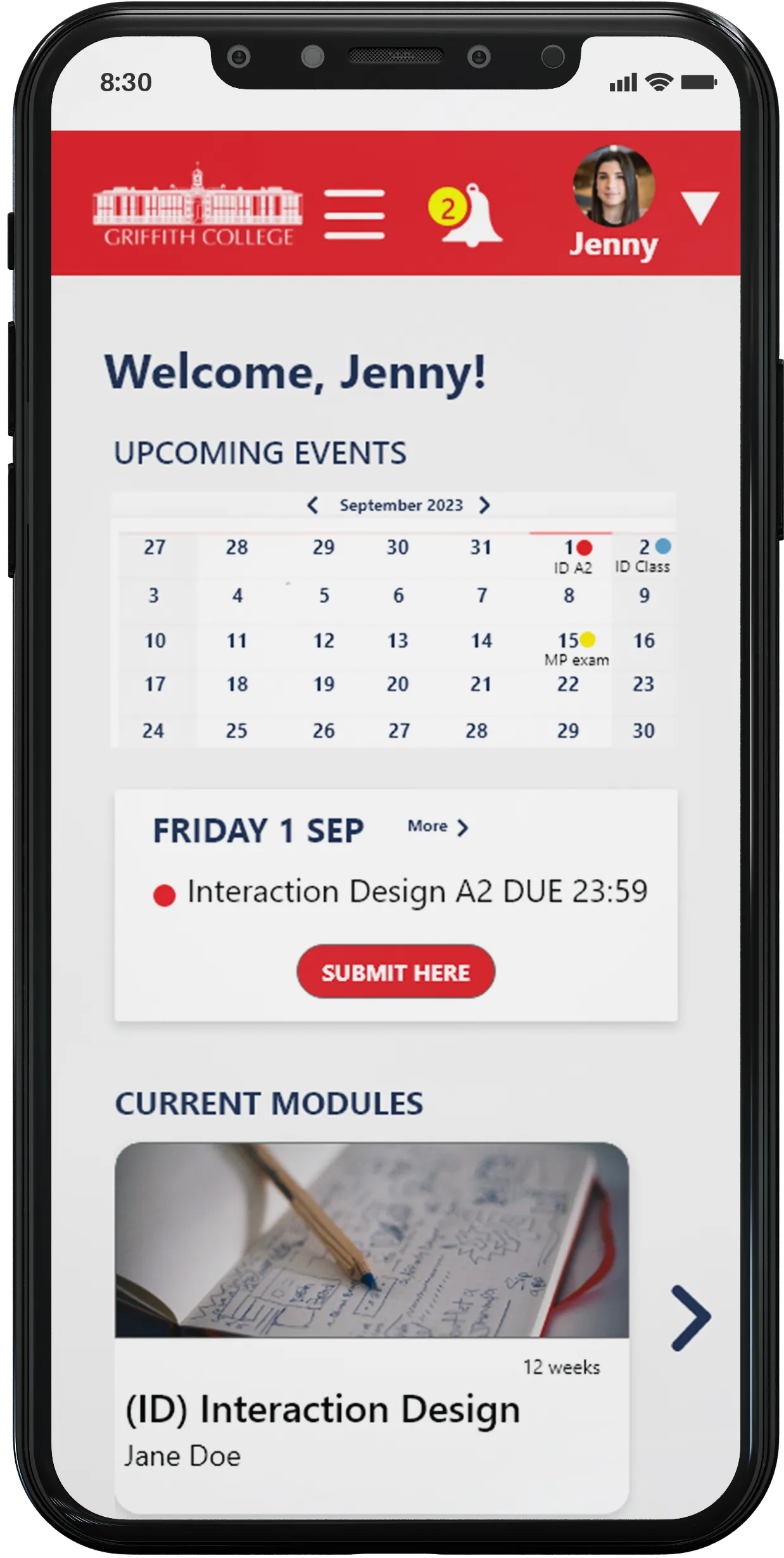
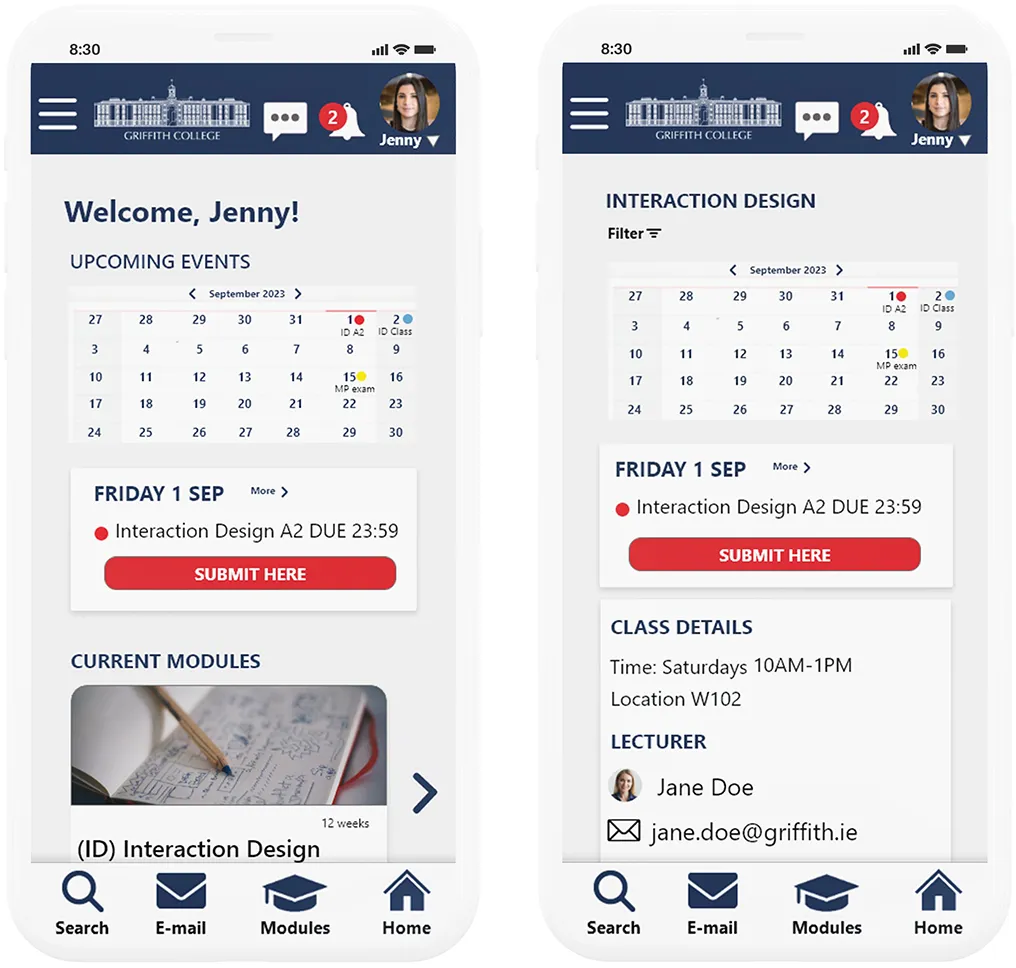
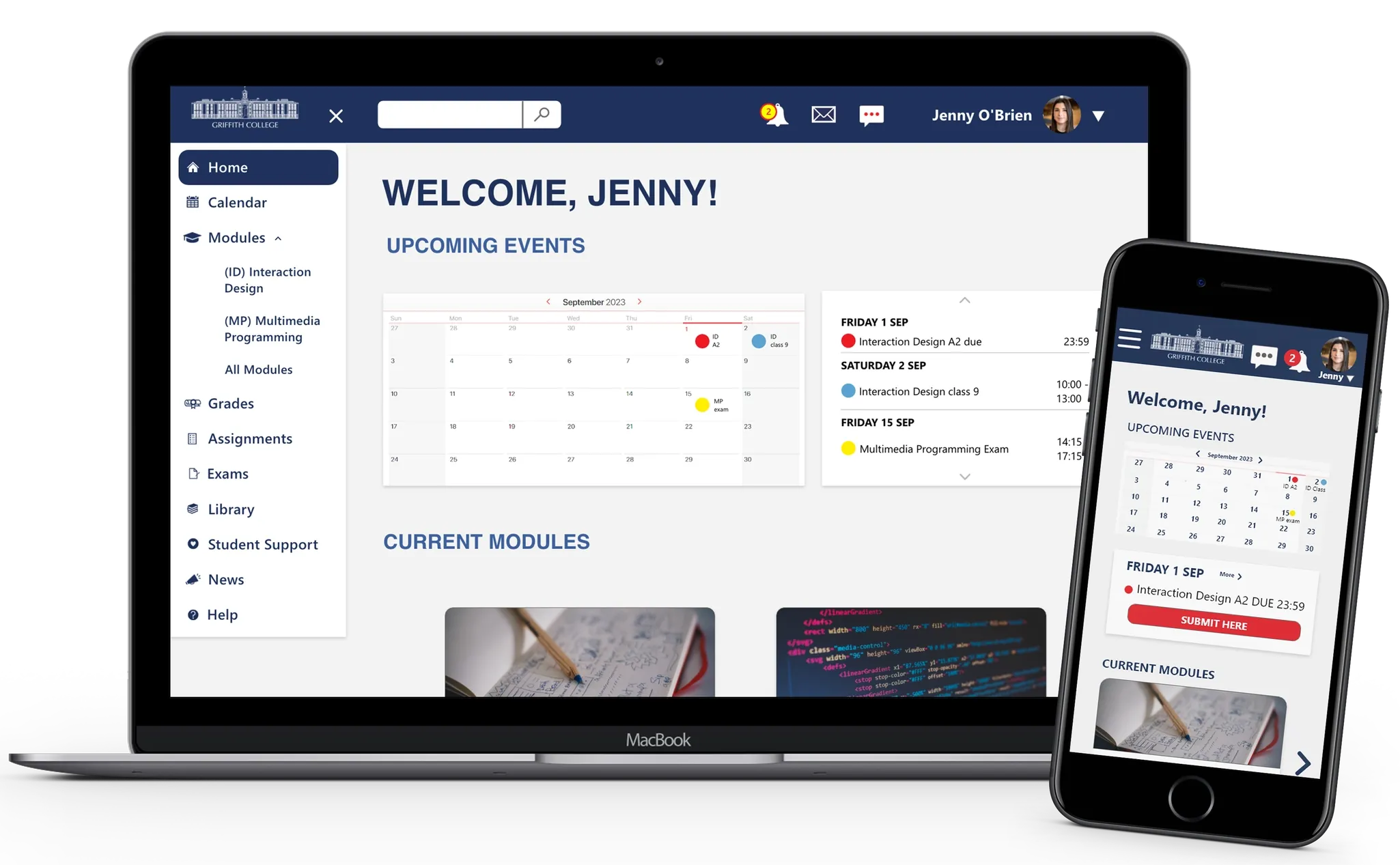
Solution

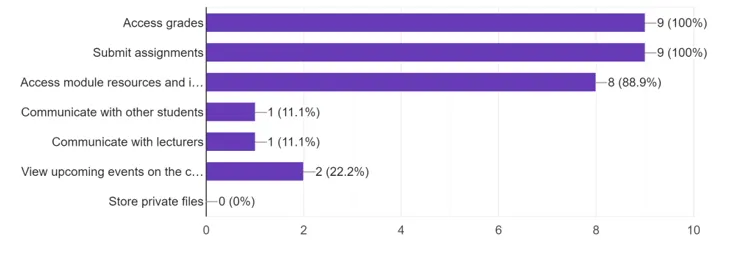
- Consolidate main tasks into one platform with simplified layout and navigation.
- Highlight exams, assignments, and upcoming classes on the homepage.
- Provide a responsive design for access anytime, anywhere.